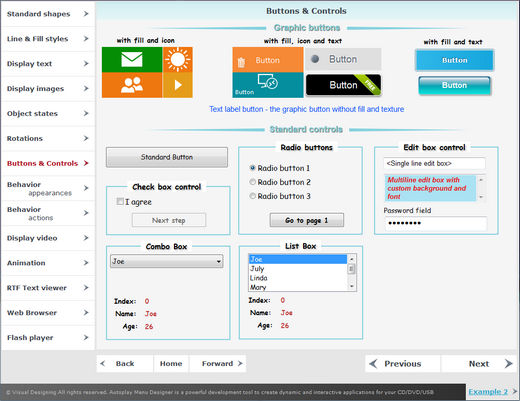
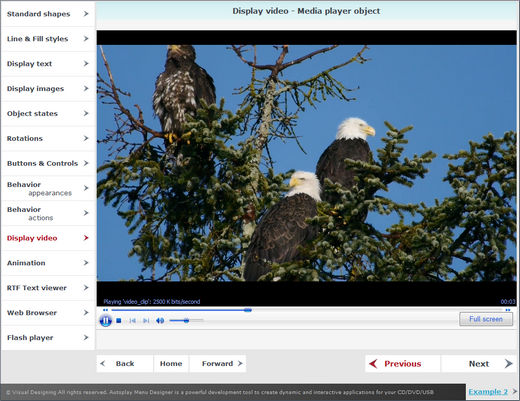
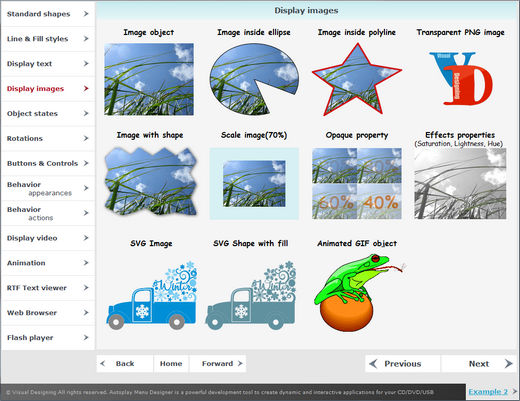
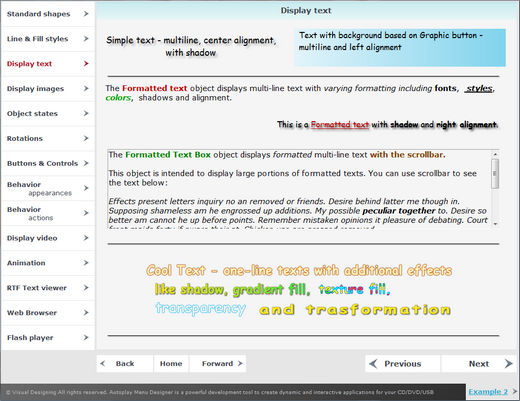
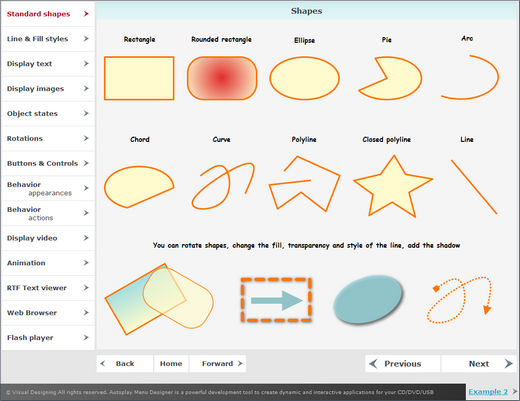
Example : Base objects and frequently used functions
This example demonstrates what basic objects, properties and actions you can use in Autoplay Menu Designer to create your own interactive application(menu).
Example : Plugins to work with photos
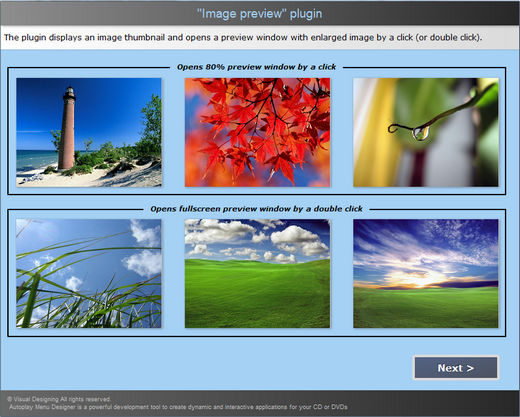
- The "Image Preview" plugin - allows you to add an image with the popup preview(including the Fullscreen mode) to your app.
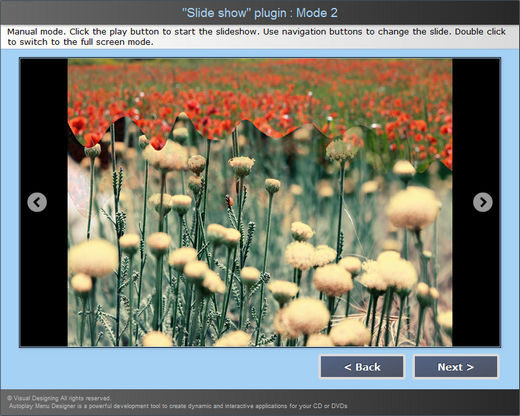
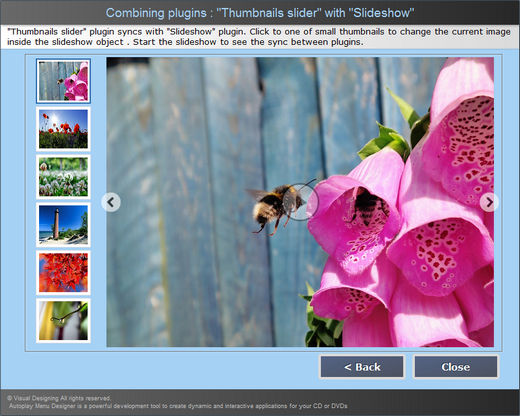
- The "Slide show" plugin - allows you to add a slideshow with beautiful transition effects to your app. You can add built-in or fullscreen slideshows with automatic or manual control.
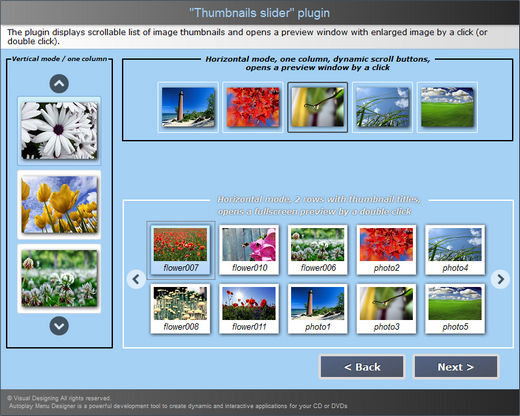
- The "Thumbnails slider" plugin - lets you display images as a thumbnail list and open them in full size with a click(or double-click). There are two modes available : Horizontal and Vertical. Thumbnails can be arranged into several adjacent columns/rows. The content of the "Thumbnails slider" can be synchronized with the "Image Preview" plugin or with the "Slide show" plugin.
Example : "Filelist" Plugin
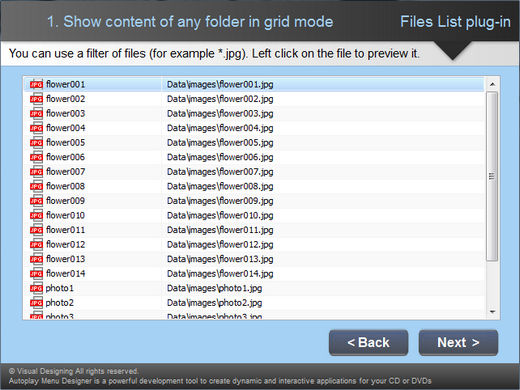
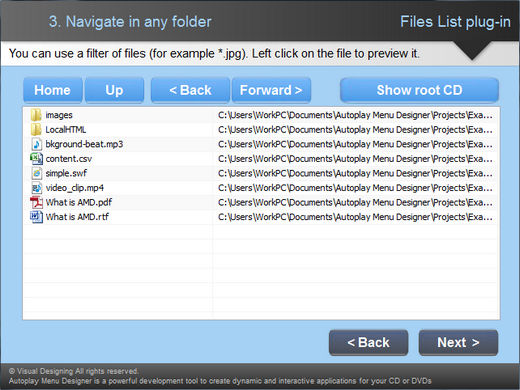
The "Filelist" plugin allows to quickly create a navigation menu for your CD/USB files. For example, if you have several folders with PDF files you can use this plugin to add a built-in list to access these files. This example demonstrates different use cases for the "Filelist" plugin. For each file you can set additional fields that will be shown to the user in separate columns. These fields are set in the separate CSV file. Also you can set the content of each column using the system and user variables - for example, %file_path% or %file_title%.
The "Filelist" plugin is not supported for Web apps.
Example : The "GridView" object features
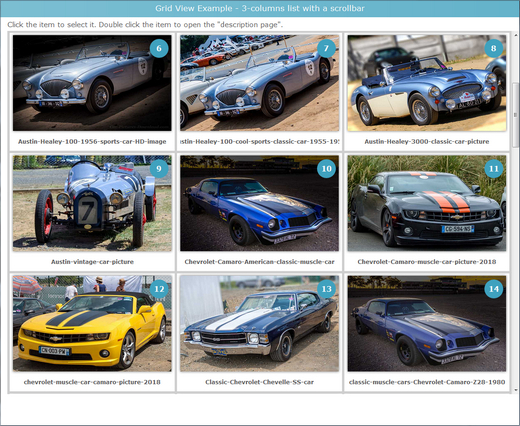
- The simple catalog with 3 columns based on GridVew object
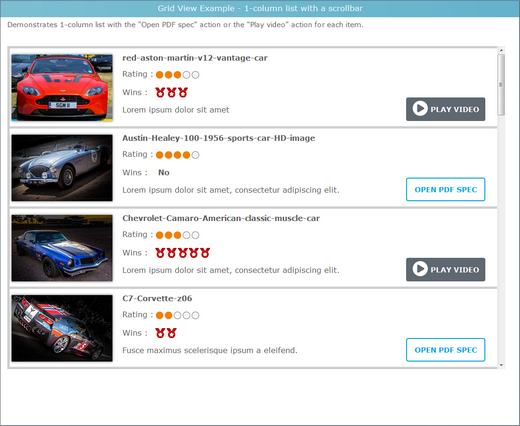
- The graphic listbox with unique actions for each item based on GridVew object
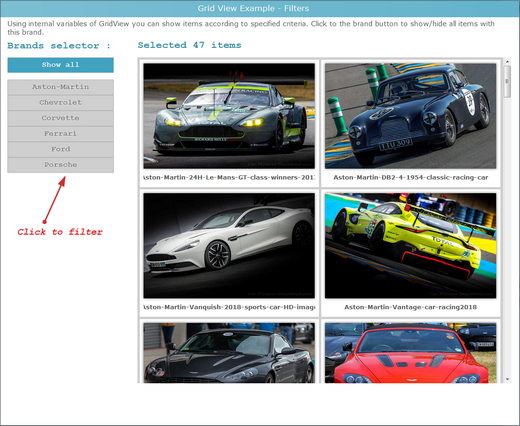
- The catalog with filters based on GridVew object
- How to use GridView scroll actions
Example : Using the "GridView" object in the responsive design

- No responsive ( 3 columns )
- Auto columns & Fixed item size
- 3 columns & Adapted item size
- Auto columns & Adapted item size
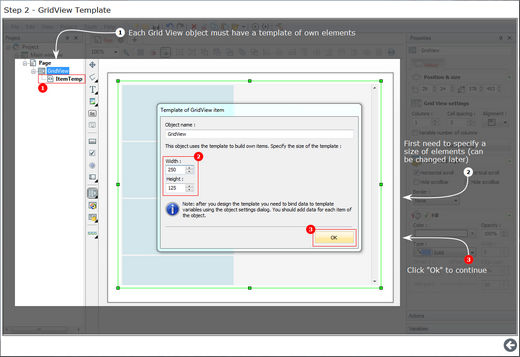
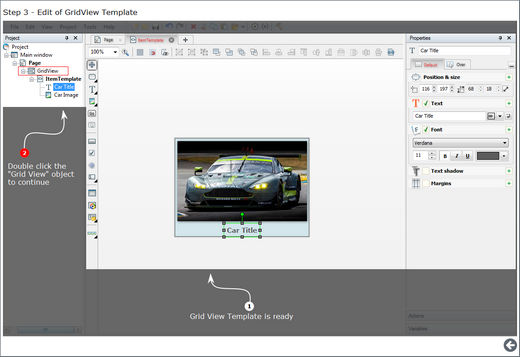
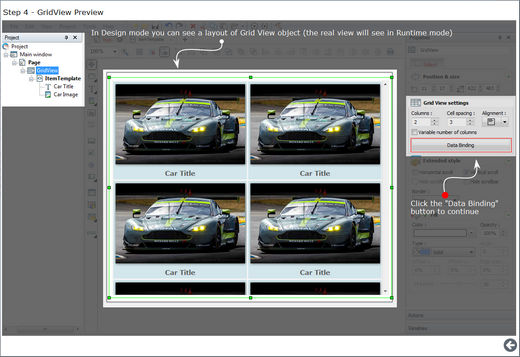
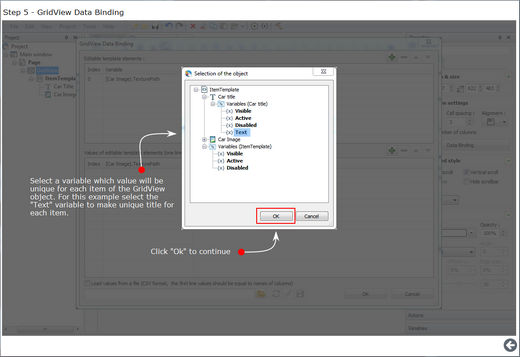
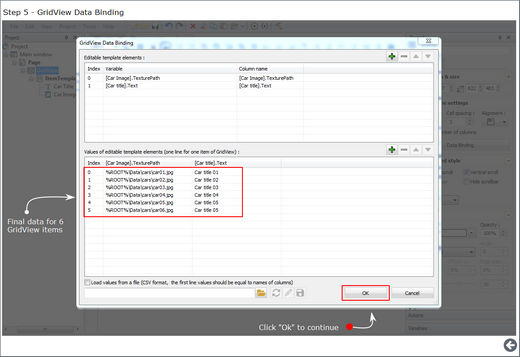
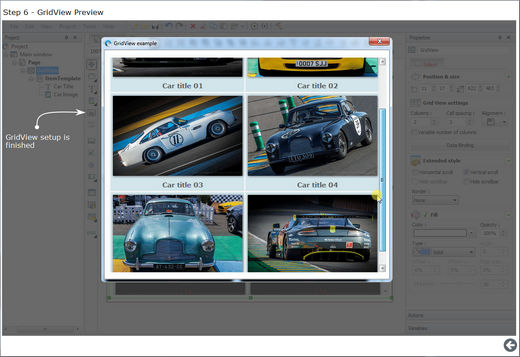
Project : Step-by-step guide - How to create a GridView object
This project is a base project for the step-by-step guide - "How to create a simple GridView object".
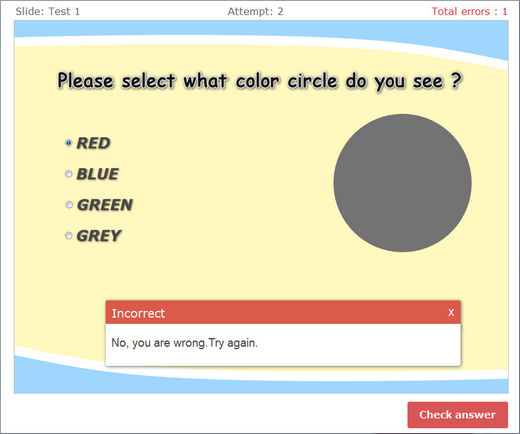
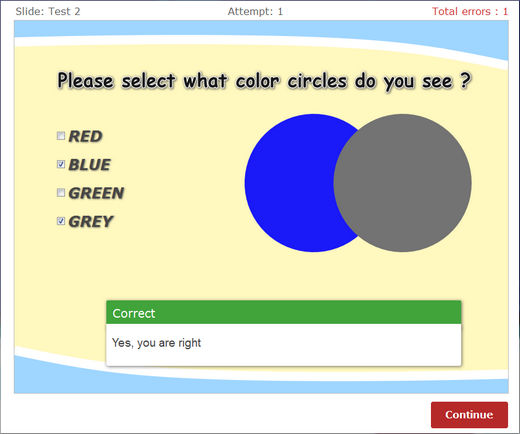
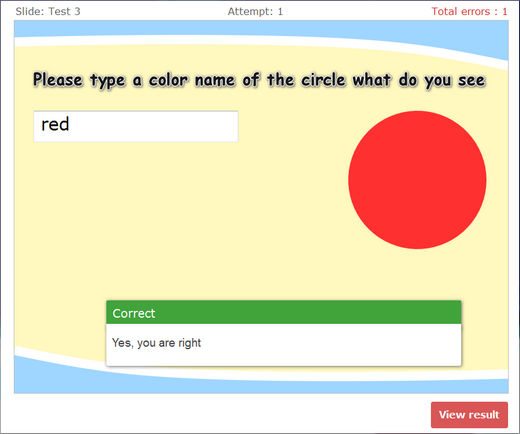
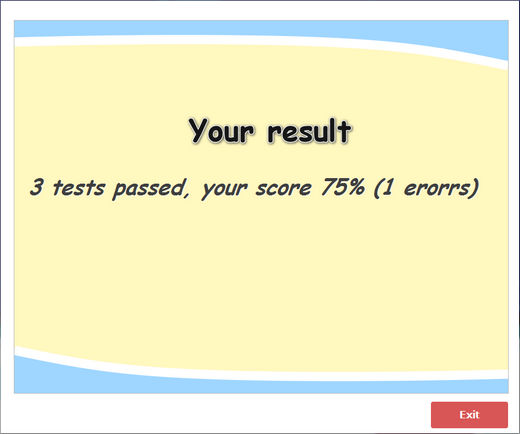
Example : Creating a training course with test questions
This tutorial explains how the use of Variables/Expressions helps to create a training course with test questions. This project is a base project for the video tutorial : "Creating a training course with test questions"
Also there are several projects for study you can find in the section "Templates".